Projets
Projets Classe
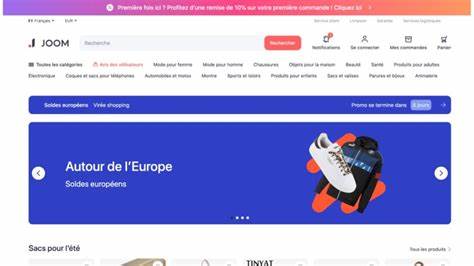
Project Copycat

Dans ce projet, j'ai recréé le site Joom.com pour améliorer mes compétences en développement web front-end.
L’objectif était de reproduire le design et
certaines fonctionnalités du site tout en respectant les standards du développement web. J’ai utilisé HTML5, CSS3 et JavaScript pour implémenter les
structures visuelles et interactives, tout en approfondissant ma compréhension des concepts de conception et d’ergonomie des interfaces utilisateur.
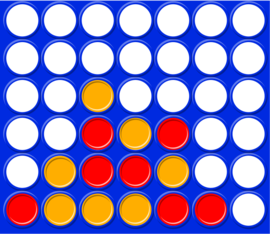
Puissance_4

Dans ce projet, j'ai développé une version interactive du jeu Puissance 4 pour renforcer mes compétences en programmation et conception d'interfaces utilisateur.
J'ai mis en pratique les principes du développement de jeux, en améliorant ma logique algorithmique et la gestion des interactions.
L'objectif était de reproduire les règles authentiques du jeu tout en créant une interface moderne.
J'ai utilisé HTML5, CSS3 et JavaScript pour implémenter les fonctionnalités principales, comme la détection des alignements gagnants et la gestion des tours
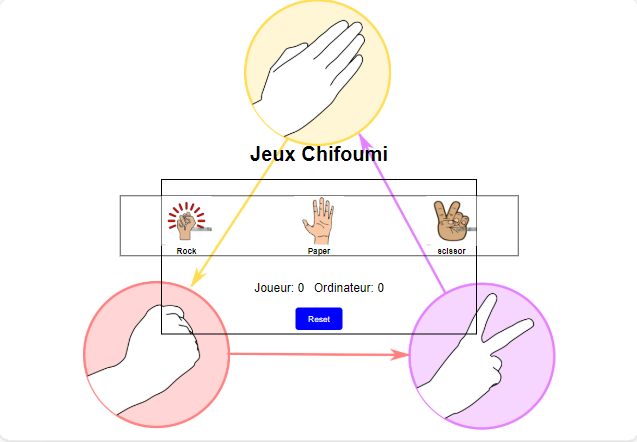
Jeux Chifoumi

Dans ce projet, j'ai développé un jeu interactif de Chifoumi (Pierre-Papier-Ciseaux) pour améliorer mes compétences en programmation et conception d’interfaces utilisateur.
J'ai appliqué des concepts de logique algorithmique et exploré l'interactivité et le design utilisateur.
L'objectif était de créer une application dynamique qui respecte les règles du jeu tout en offrant une expérience fluide.
J’ai utilisé JavaScript pour la logique, et HTML5 et CSS3 pour la structure et le design.
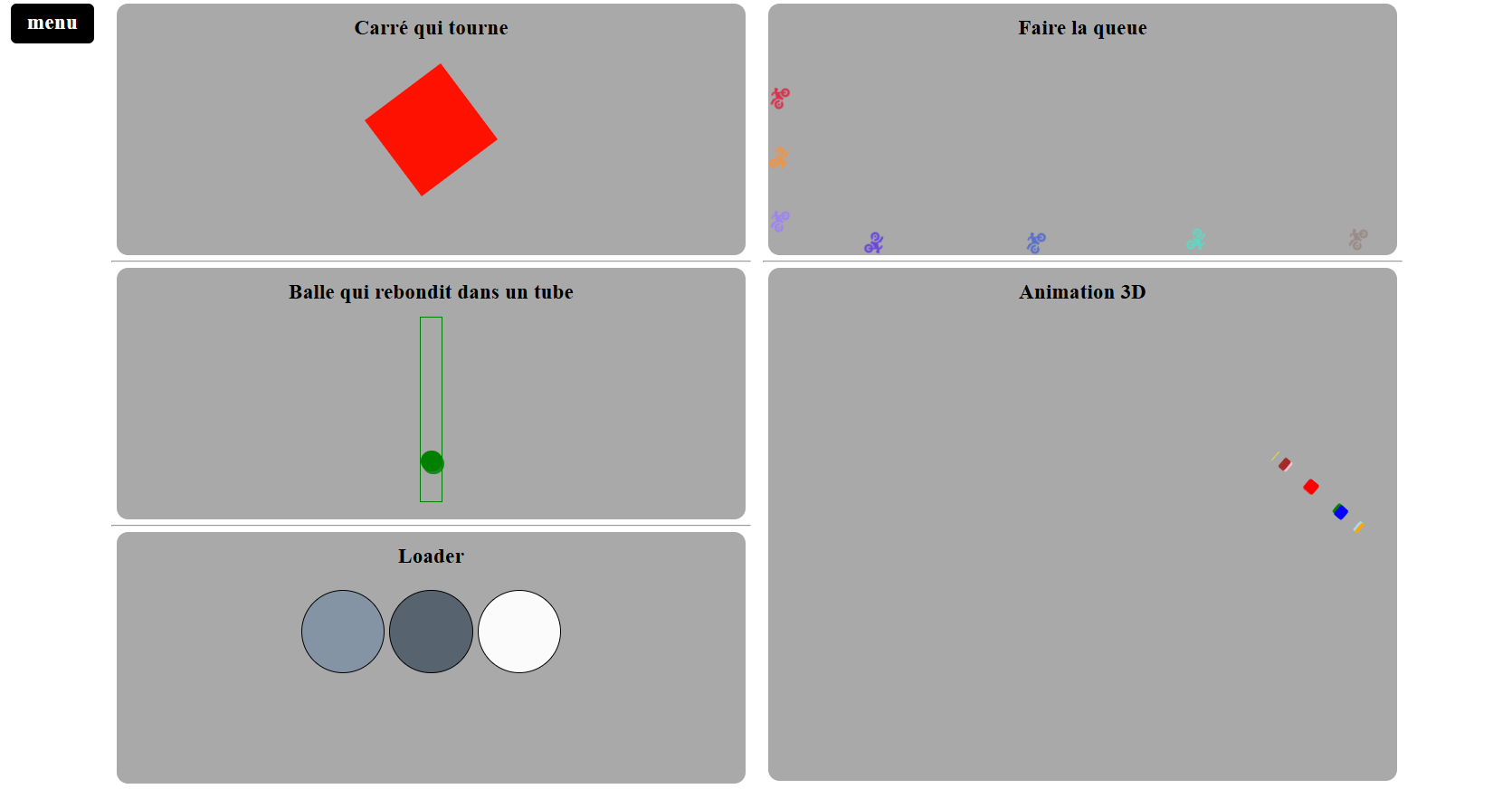
Annimation CSS

Dans ce projet, j'ai développé une animation interactive en CSS afin d'améliorer mes compétences en design et animation web.
J’ai exploré les transitions, transformations et animations CSS3 pour créer un rendu fluide et dynamique, tout en respectant les principes d'ergonomie et d'esthétique.
L'objectif était d'offrir une expérience visuelle engageante en exploitant les capacités de CSS sans utiliser JavaScript.
J’ai structuré l’animation avec HTML5 et optimisé les styles pour assurer une compatibilité avec différents navigateurs.
Jeux Click_Run

Dans ce projet, j'ai développé un jeu interactif de Click & Run, où l'utilisateur doit cliquer le plus rapidement possible pour se mesurer à l'ordinateur.
L'objectif était d'améliorer mes compétences en programmation et interactivité web en appliquant des concepts de logique algorithmique et de gestion des événements utilisateur.
J’ai utilisé JavaScript pour la logique du jeu, ainsi que HTML5 et CSS3 pour la structure et le design, afin d’offrir une expérience fluide et dynamique.
TP Classe
TP Stéganographie

Dans le cadre de ce TP, j'ai exploré les techniques de stéganographie, un procédé permettant de dissimuler des informations au sein d'images numériques afin d'améliorer la confidentialité des données. Ce travail m'a permis de renforcer mes compétences en sécurité informatique et en traitement d’images, tout en appliquant des concepts clés liés à la cryptographie et à la dissimulation d’informations.
TP Kali Linux

Dans le cadre de ce TP, j'ai exploré l’importance de la sécurisation des machines sous Windows et Linux en adoptant la perspective d’un attaquant à l’aide de Kali Linux. Ce travail m’a permis de mieux comprendre les vulnérabilités des systèmes, les méthodes d’attaque courantes et les stratégies de défense essentielles pour assurer la protection des données et des infrastructures informatiques.
TP Intrusion Windows

Dans le cadre de ce TP, j'ai analysé et expérimenté des techniques d’intrusion basique sur Windows afin de mieux comprendre les vulnérabilités des systèmes d’exploitation et les bonnes pratiques en matière de sécurité informatique. Ce travail m'a permis de renforcer mes compétences en cybersécurité, en explorant les mécanismes d’authentification, de gestion des accès et les potentielles failles exploitées par des attaquants.
TP Decouvert Git

Dans le cadre de ce TP, j'ai découvert et expérimenté l’utilisation de Git, un outil essentiel de gestion de version largement utilisé en développement logiciel. Ce travail m’a permis de comprendre les concepts fondamentaux du versionnement de code, de la collaboration en équipe et de la gestion des historiques de modifications.
TP Sur Les RAID

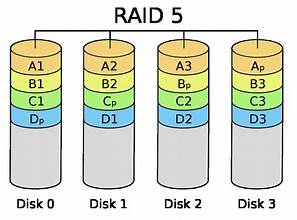
Dans le cadre de ce TP, j'ai appris à créer un RAID 5 avec trois disques, une technique permettant d'optimiser la tolérance aux pannes et les performances du stockage. Ce travail m'a permis de comprendre le fonctionnement du RAID (Redundant Array of Independent Disks), ainsi que ses avantages en matière de redondance et de sécurité des données.
TP Sur GLPI

Dans le cadre de ce TP, j'ai découvert et expérimenté l'utilisation de GLPI (Gestion Libre de Parc Informatique), un outil open-source permettant la gestion des tickets d’assistance et des ressources informatiques. Ce travail m’a permis de comprendre les principes de la gestion des incidents, du suivi des demandes et de l’optimisation du support IT au sein d’une organisation.
TP Sur Server DHCP

Dans le cadre de ce TP, j’ai appris à installer et configurer un serveur DHCP sous Windows Server, un service essentiel pour l’attribution automatique des adresses IP dans un réseau. Ce travail m’a permis de comprendre les étapes clés de l’installation, les configurations de base et l’importance des paramètres avancés pour assurer une gestion efficace et optimisée des ressources réseau.
TP Win Server GPO

Dans le cadre de ce TP, j'ai appris à déployer un fond d’écran sur un parc informatique en utilisant les objets de stratégie de groupe (GPO) sous Windows. Ce travail m’a permis de comprendre le fonctionnement des GPO (Group Policy Objects) et leur rôle dans l’administration centralisée des configurations système au sein d’un réseau d’entreprise.
TP Consol FSRM

Dans le cadre de ce TP, j'ai découvert et expérimenté l'utilisation de la console FSRM (File Server Resource Manager), un outil de gestion des ressources de stockage sous Windows Server. Ce travail m’a permis de comprendre comment contrôler, surveiller et optimiser l’utilisation de l’espace disque sur un serveur en appliquant des quotas, des filtres de fichiers et des rapports de stockage.
TP Analyse

Dans le cadre de ce TP, j'ai analysé une demande client, en tirant des conclusions sur les besoins spécifiques et en recherchant des solutions adaptées. Ce travail m’a permis de renforcer mes compétences en analyse des besoins et en gestion de projet, en passant par une phase de documentation et d'expérimentation d’une solution dans un environnement dédié.
Projets Personnel
Calculatrice

Dans ce projet, j'ai développé une calculatrice interactive, permettant d’effectuer des opérations mathématiques de base via une interface intuitive.
L'objectif était d'améliorer mes compétences en programmation et conception d’interfaces utilisateur, en appliquant des concepts de logique algorithmique et de gestion des événements.
J’ai utilisé JavaScript pour la logique des calculs, ainsi que HTML5 et CSS3 pour structurer et styliser l’application, offrant ainsi une expérience fluide et ergonomique.
Visual_Novel

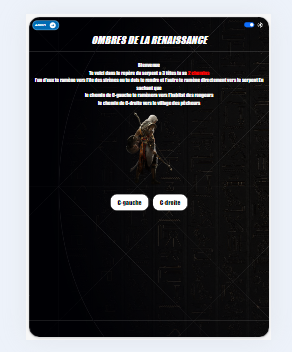
Dans ce projet, j'ai co-développé un Visual Novel interactif avec un ami, où le joueur doit faire des choix stratégiques pour sauver le roi.
Chaque décision influence le déroulement de l’histoire, menant à différents scénarios et à une issue victorieuse ou une défaite.
L’objectif était d’explorer la programmation narrative et de concevoir une expérience immersive grâce à un système de choix dynamiques.
Nous avons utilisé JavaScript pour la logique du jeu et HTML5/CSS3 pour la structure et le design, afin de garantir une navigation fluide et engageante.
Projets Professionnel
Developpenemt

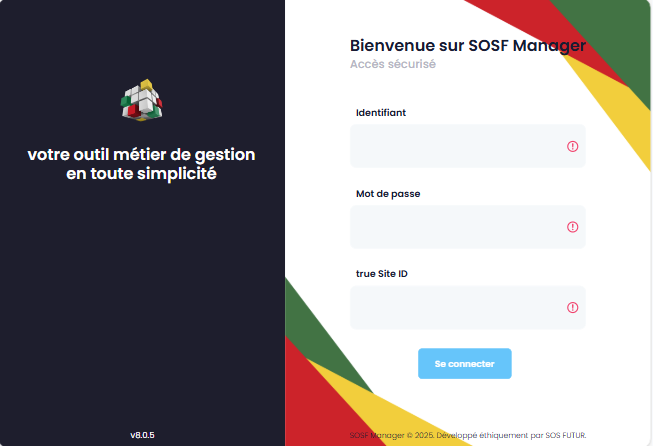
Dans ce projet, j’ai contribué au développement frontend de l’application SOSF Manager en intégrant de nouvelles fonctionnalités, en améliorant l’ergonomie et en optimisant l’affichage. Ce projet m’a permis de renforcer mes compétences en Angular, HTML, CSS et TypeScript, tout en appliquant des pratiques de développement collaboratif avec Git.
Maintenance Info

Dans ce projet, j’ai diagnostiqué et réparé un ordinateur portable Acer en remplaçant la carte mère défectueuse. J’ai établi un devis, commandé la pièce, effectué le démontage, l’installation et les tests finaux pour garantir le bon fonctionnement de l’appareil. Cette intervention m’a permis d’appliquer mes compétences en diagnostic, réparation matérielle et gestion complète de la procédure.
Maintenance Info

Dans ce projet, j’ai pris en charge la réparation d’un parc de plus de 70 tablettes d’entreprise, en remplaçant les batteries et en résolvant divers problèmes matériels (écrans, nappes, tactiles). J’ai assuré le diagnostic, les réparations et les tests finaux pour garantir le bon fonctionnement de chaque appareil, tout en optimisant l’organisation des interventions en série.